Welcome There, Today, our tutorial is concerning creating a professional website hero banner in adobe photoshop. In this section, I will give you some design guidelines on how to make a professional website hero banner. If you follow this tutorial from start to end, I hope you will get a clear conception of making a website banner. So let's create the banner in photoshop.
Let's Open your adobe photoshop and create a document according to your website hero banner size. Most of the cases the size is 1980 x 700 pixels. You can check the size and make the document according to this size.
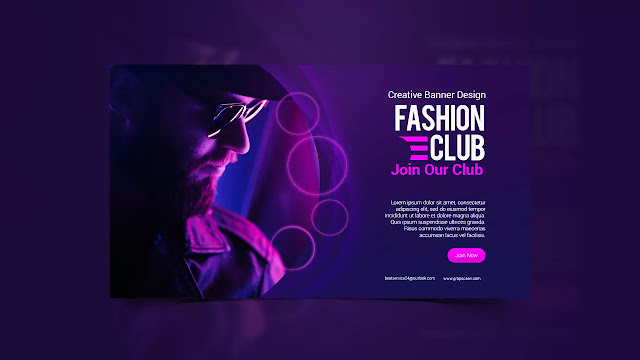
Attractive hero banner design way-
First, drag and drop the model image. And make a circle shape and then bring the model photo layer on top of the circle shape and create a clipping mask. Now copy the circle shape again and make it a little bit bigger so that shape is visible as a stroke. Now go to the below circle shape blending option, check the inner glow and properties, and pick a purple color.
Template Information:
- Size : (Hight x wide)- 1980x700
- Bleed Area : Not Availalbe.
- Resolution : 300 DPI
- Color Mode : RGB
- Template type : PSD,PDF,JPG,

If you have any quary let me know