Welcome Text :
Hello Guys, how are you? Today, I will show you how to design a
professional YouTube channel art banner in Adobe Photoshop CC's latest
version. I used the Photoshop program to design this banner. So you must
have the Ps program on your PC to make that design. We all know YouTube is
currently a popular video platform. People who work on this platform have a
channel. And each youtube channel has to create a
channel art banner
to introduce what its channel is all about. That is why everyone needs to
have a beautiful channel art banner. That is why I created this tutorial so
that anyone can make a YouTube channel art banner by watching the tutorial.
In this tutorial, I will describe all the processes
from start to end. If you follow my tutorial, you will be able to make this
kind of YouTube banner. So let's start the tutorial without further
ado.
Some Important Information About This Template:-
- Size : (Height x Wide)- 2560 x 1440 total artboard size
- Bleed area: Not available
- Resolution : 300 DPI
- Color mode: RGB
- Template type : PSD,PDF,JPG,
- Font names: Babies,
~~~Stock Files ~~~

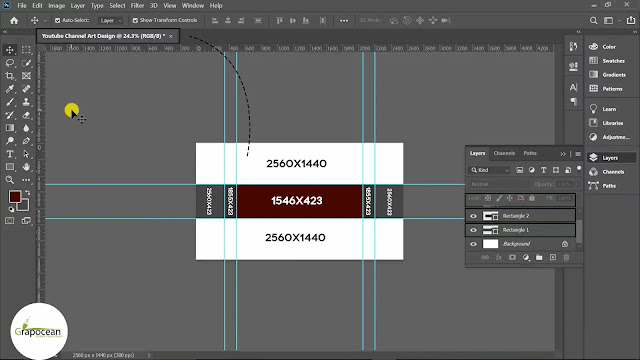
Youtube Banner Size:-
To design any youtube channel art banner, you must have an idea about its
size. Because when people watch your channel from different devices, like
android mobile, laptop, pc or other big monitor screens. It will convert to
different sizes. That is why YouTube has created different sizes for
different devices. See the screenshot above. I have written the size. In
this part of the brown color area (1546x423 px), you have to show the
basics of your design.
Because when your channel banner is displaying with the smallest devices.
This size is showing to him. In the same way, the (2560 x1440px) size
is for Smart TV screens. After all, YouTube banners are displayed in
different sizes on different devices. The size of the youtube banner I have
been telling you about for so long, this site may change in the future. You
can search on Google for the current size of the YouTube banner. Hopefully,
all the confusion has gone regarding the size of the YouTube banner. If you
still have any questions about this, you can comment below this post.
Design Making process:-
In this step of the tutorial, I will talk about how I designed this
banner. Those of us who know about basic design must have known that a
design requires a beautiful background. You can take pictures of this
background from any of the free stock sites. Anyway, First I will bring
the background image from my computer store on the Photoshop design
artboards. There are three ways to do this.
The first way, you can click File > Place Embedded and select
your image and click on Place to fit the image with the design
artboard. The 2nd way, press Ctrl+Alt+Shift+O from your computer
keyboard and put your background image on the artboard. The 3rd way, Click
on the File > Open and bring your photo from the computer store.
After Fetching that background image on the design artboard.
Now create a Brightness/Contrast layer by clicking (the small black color box That I have marked)
on the adjustment layer icon. Then changes the value of Brightness and
Contrast, make sure that the Brightness/Contrast layer is above the background image layers so that its effect is
visible on both background image layers. Now We need to make a duplicate
layer of the background. As you see in the screenshot. Layer 1 and Layer 1 Copy. Then select Layer 1 and go to Filter > Blur > Gaussian Blur And apply a minor blur effect on it.
When you applied the blur effect successfully on Layer 1. click on Rectangular Marquee Tool from the Photoshop sidebar menu and make a selection. After visible,
the selection mark clicks on the Layer mask button. Before clicking on the layer mask, make sure Layer 1 is active so that the blur effects can be visible only in the
selected area that we have marked using Rectangular Marquee Tool. All activities of this step are complete. If you do not understand what
a layer mask is, look at the screenshot below. Now we move on to the next
step.
In this step, we will create some shapes using the Pen Tool and
the Rectangle Tool. We can make the shape of the triangles on the
left and right sides using the Pen Tool. And those three shapes in
the middle can be created using Rectangle Tool (Shape Builder).
After making those shapes. We will apply them to some Colors and
Gradient. To do this, double-click on the layer you want to
implement the color or gradient. After double-clicking on the specific
layer, the Layer Style window will open from there, checkmark the
Gradient Overlay box, and select the purple gradient.
In the same way, apply the color on the shapes and click on the color
overlay checkmark box. Then we remove the unwanted area from the
rectangle shape. To do this again, select Rectangular Marquee Tool and select the safe area from the design artboard, and
active Rectangle 1 layer and click on the Layer Mask icon to remove the unwanted area. I do the same with Rectangle 1 Copy layer and Rectangle 2. Please see carefully the above screenshot.
Now I will be bright the model image from my computer store. I go
to File > Open and put this image from computer storage. When it opens on
photoshop, it will take a different tab. Now drag and drop the image to
the main design artboard. Then I bright the image layer at the top of
all layers. Then I make two copies of the image layer and Clipping Mask Respectively on Rectangle 2 and Rectangle 1. So that the image is only visible on Rectangle 2 and Rectangle 1 layers. How do I make a clipping mask? I just keep my mouse
cursor on the image layer and hold Alt+Ctrl+Shift and click on the image layer to make a clipping mask. Our main
design structure has been created successfully. Now we just put the
contact details on the banner.
Thanks for reading this tutorial patiently. I hope this tutorial was
helpful to you. If you still have any difficulty in understanding, you can
watch my video tutorial. So far today, we will see you soon with another
new text tutorial. Till then take care.





@Grapocean brother if u have psd of this channel banner please send me link of that ...
ReplyDeletehttps://www.youtube.com/watch?v=03ADnn_Eio0&t
Bro can you provide that mockup please?
ReplyDelete